前言
本栏目内容为橙单代码生成工具的在线帮助文档,可通过橙单工具中每个配置页面右上角的「帮助」按钮直接跳转。
流程工单页面
下面先给出 APP 运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
运行时示例
通过点击 APP 首页的九宫格图片即可进入该列表页面。

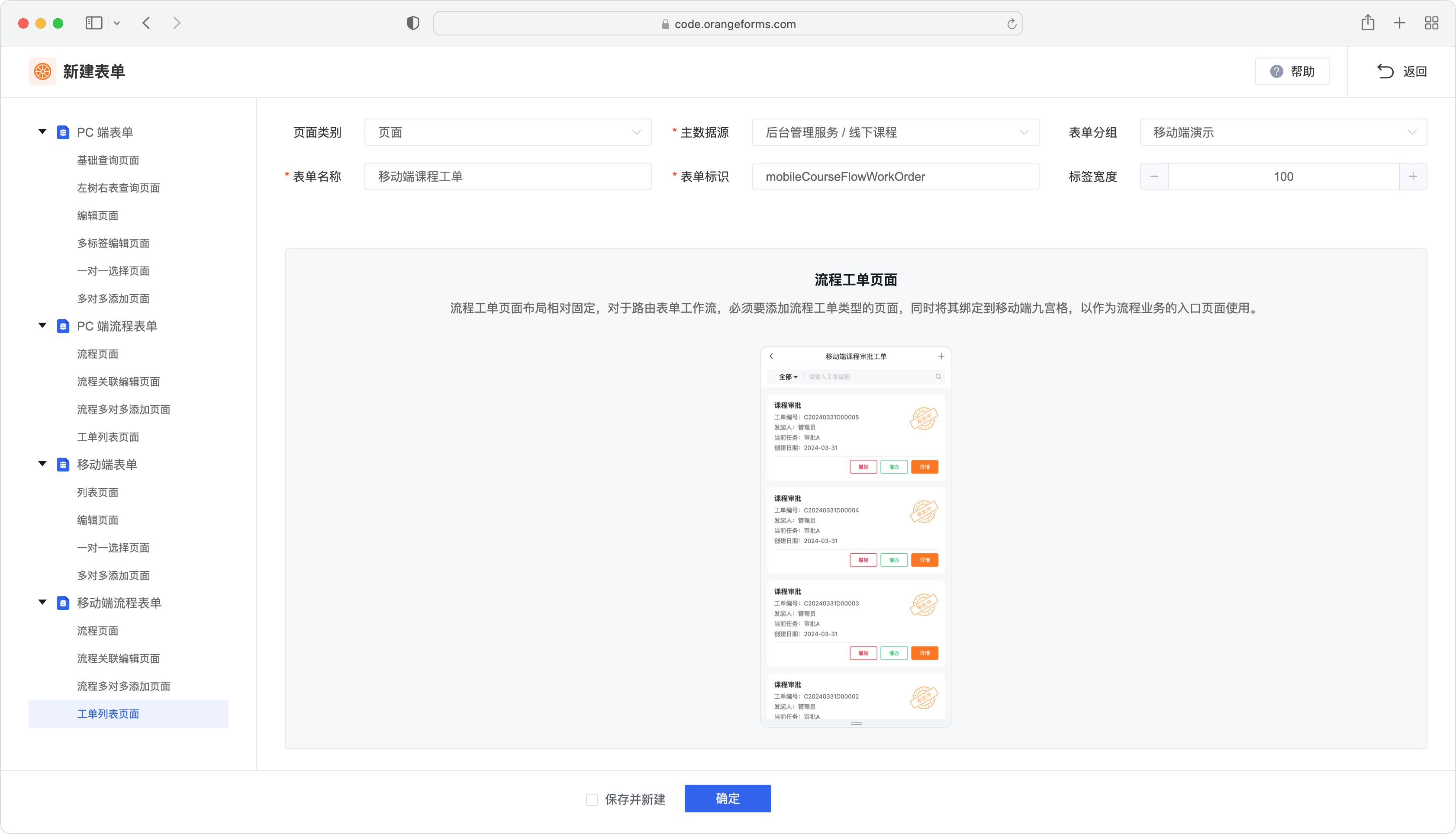
创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「移动端流程表单 → 工单列表页面」,主数据源应选择主表数据源。

页面配置
移动端流程工单页面相对较为固定,没有任何可以修改的配置,如需更多功能,可自行手动二次开发。

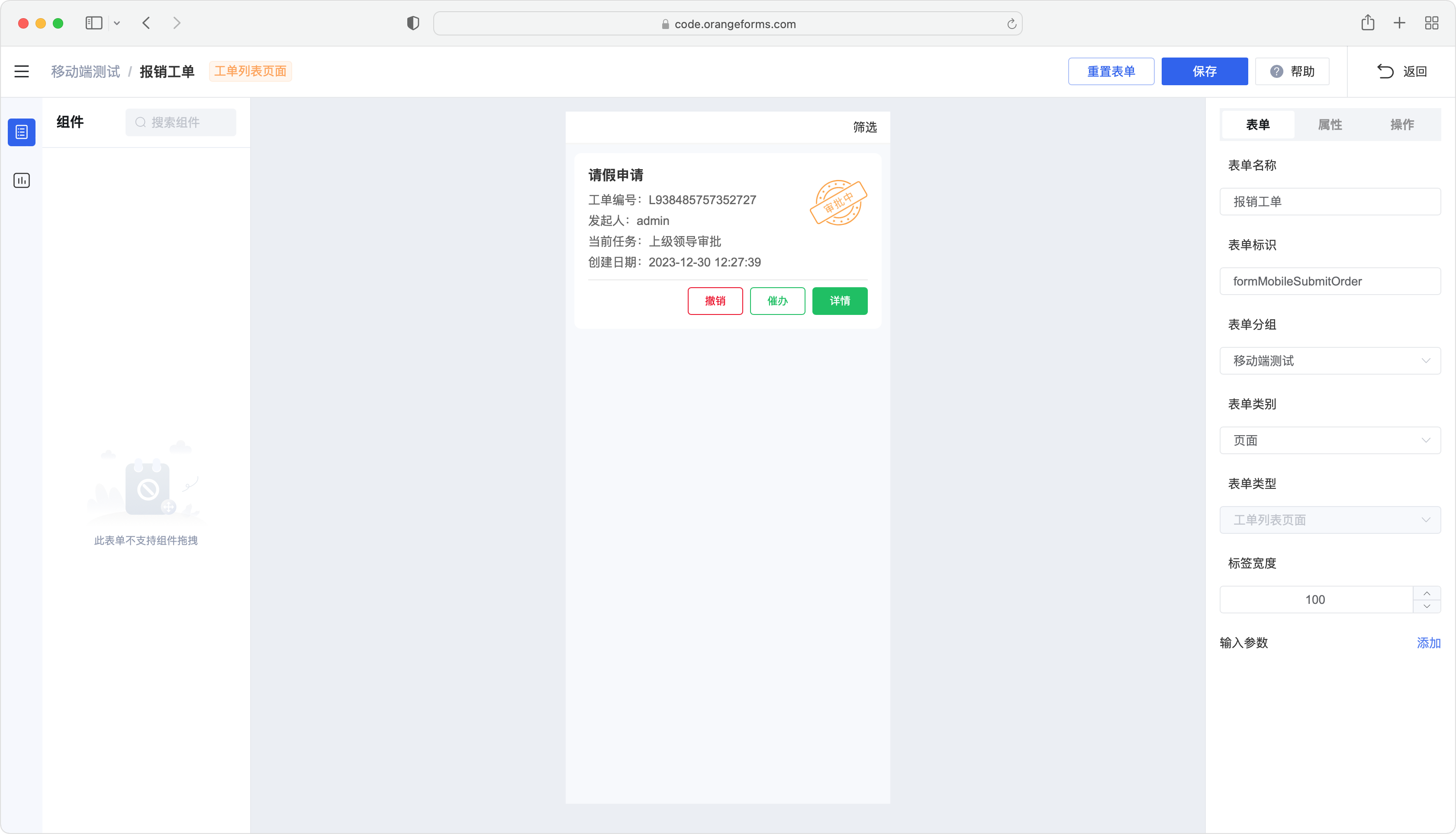
流程页面
下面先给出 APP 运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
运行时示例
流程业务数据显示和编辑的主页面,通常会同时包含主表及关联从表的数据编辑。可通过点击「待办任务」或「流程工单」等列表页面的「数据项」进入。

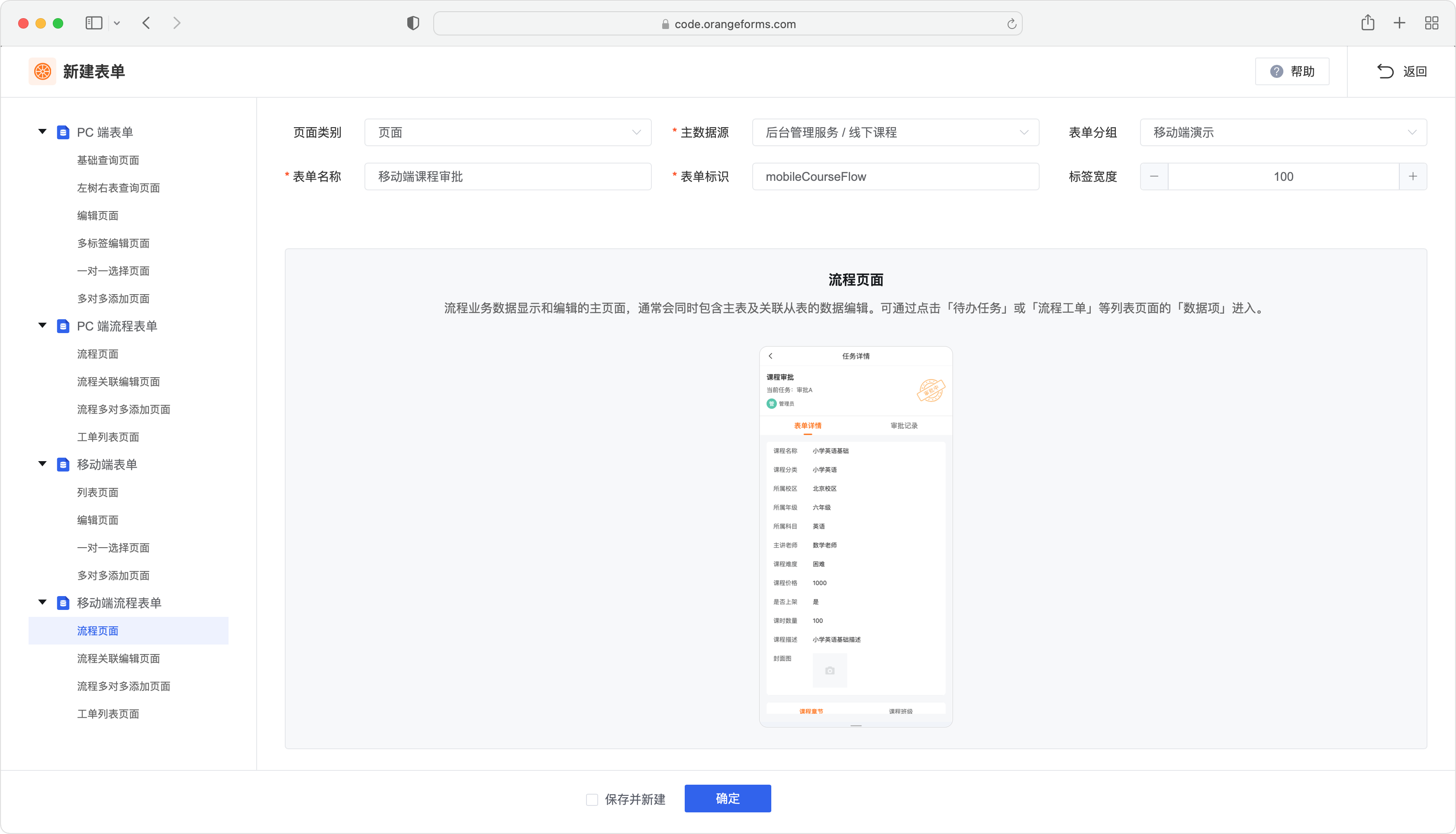
创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「移动端流程表单 → 流程页面」,主数据源应选择主表数据源。

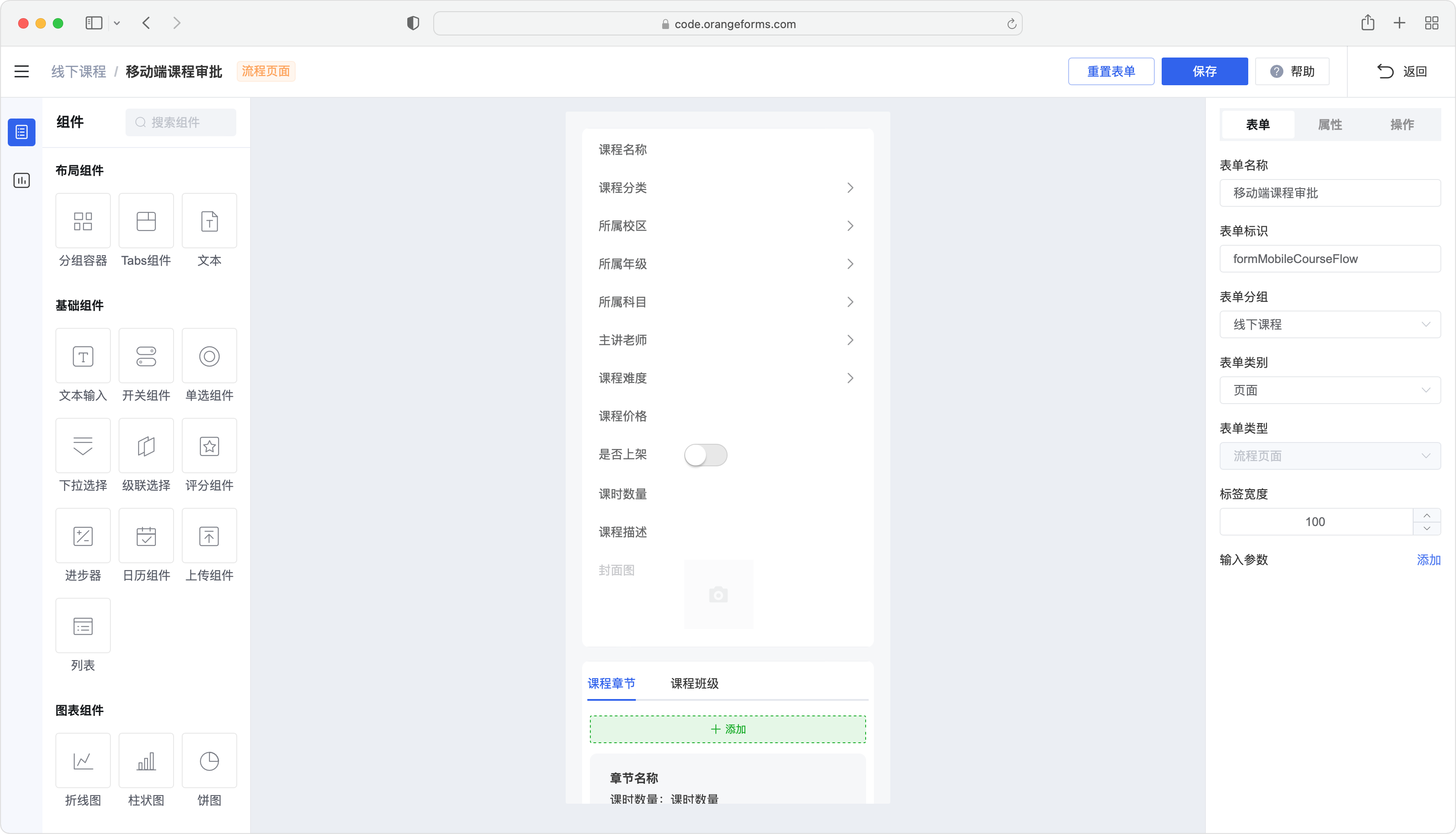
页面配置
PC 端流程页面的配置细节可参考操作指南 移动端端常用表单章节的编辑页面小节,下面仅给出本示例的配置截图。

流程关联编辑页面
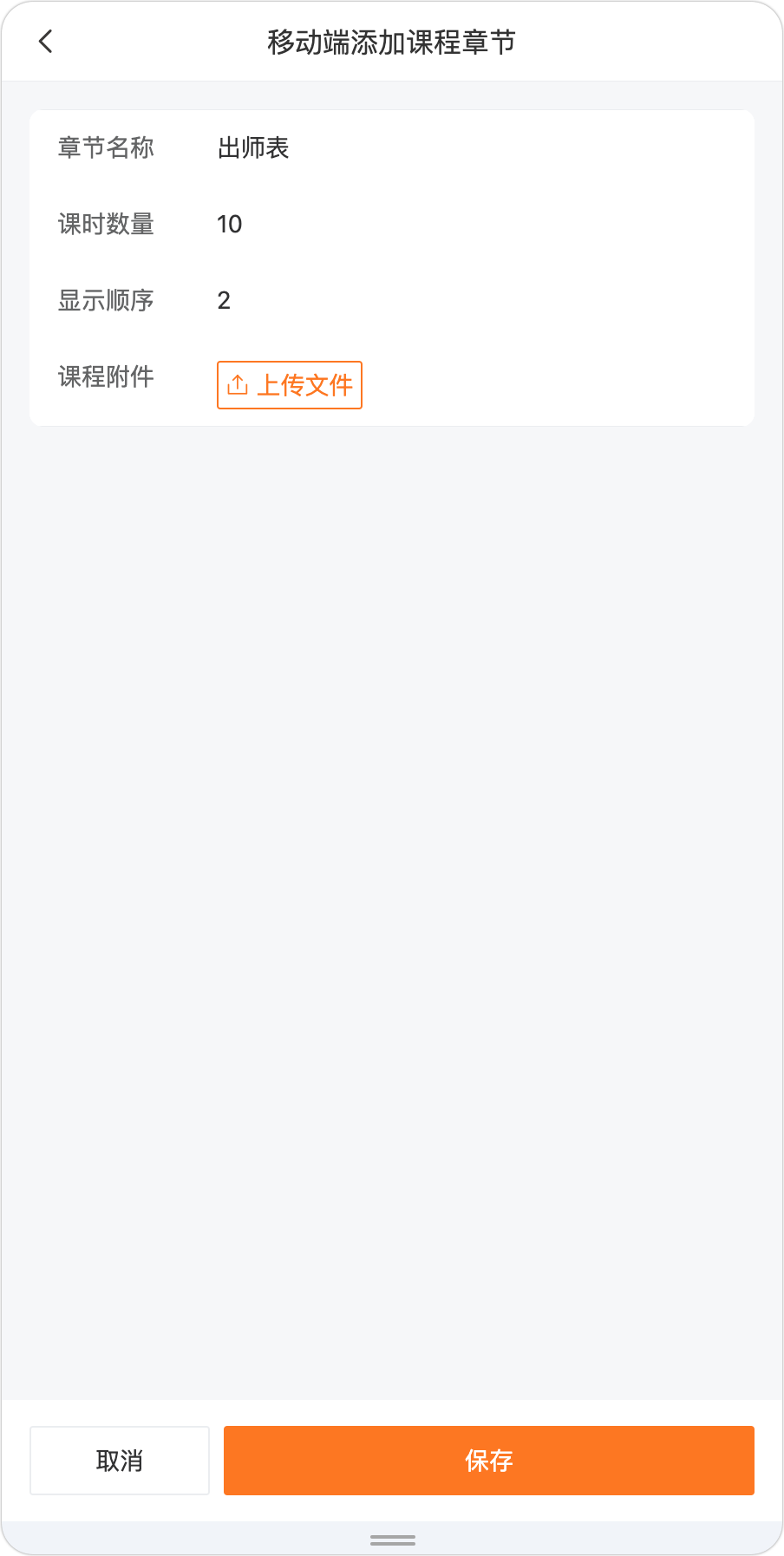
下面先给出 APP 运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
运行时示例
可在流程业务主页面通过点击「一对多关联」数据的「新建」或「编辑」按钮后打开,下图弹框中的「课程章节」为「课程」的一对多从表数据。

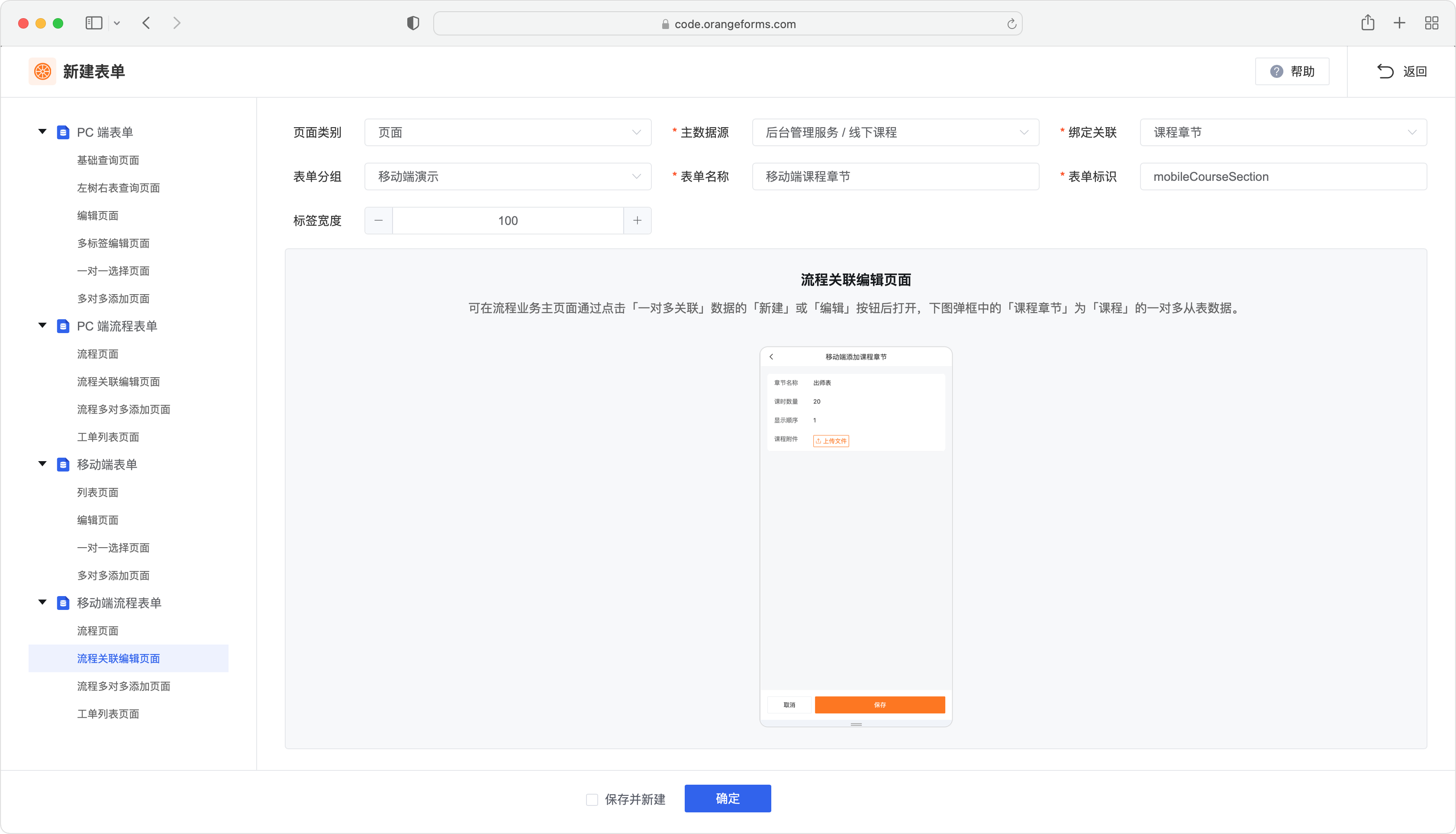
创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「移动端流程表单 → 流程关联编辑页面」,主数据源应选择流程业务表的数据源,绑定关联选择指定的一对多从表关联。

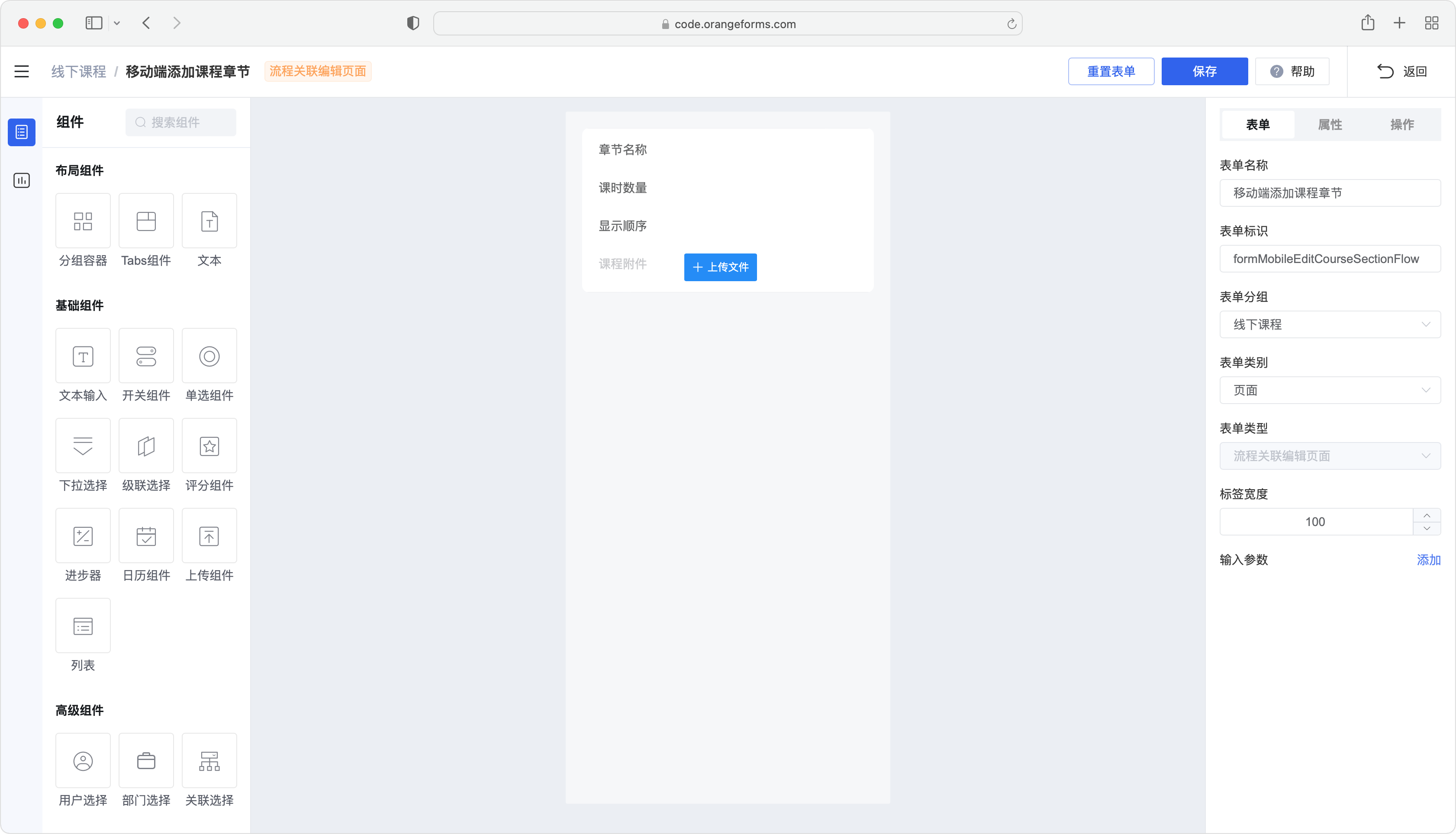
页面配置
PC 端流程页面的配置细节可参考操作指南 移动端端常用表单章节的一对多从表编辑页面小节,下面仅给出本示例的配置截图。

流程多对多添加页面
下面先给出 APP 运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
运行时示例
可在流程业务主页面通过点击「多对多关联」数据的「添加」按钮后打开,下图弹框中的「班级」为「课程」的多对多从表数据。

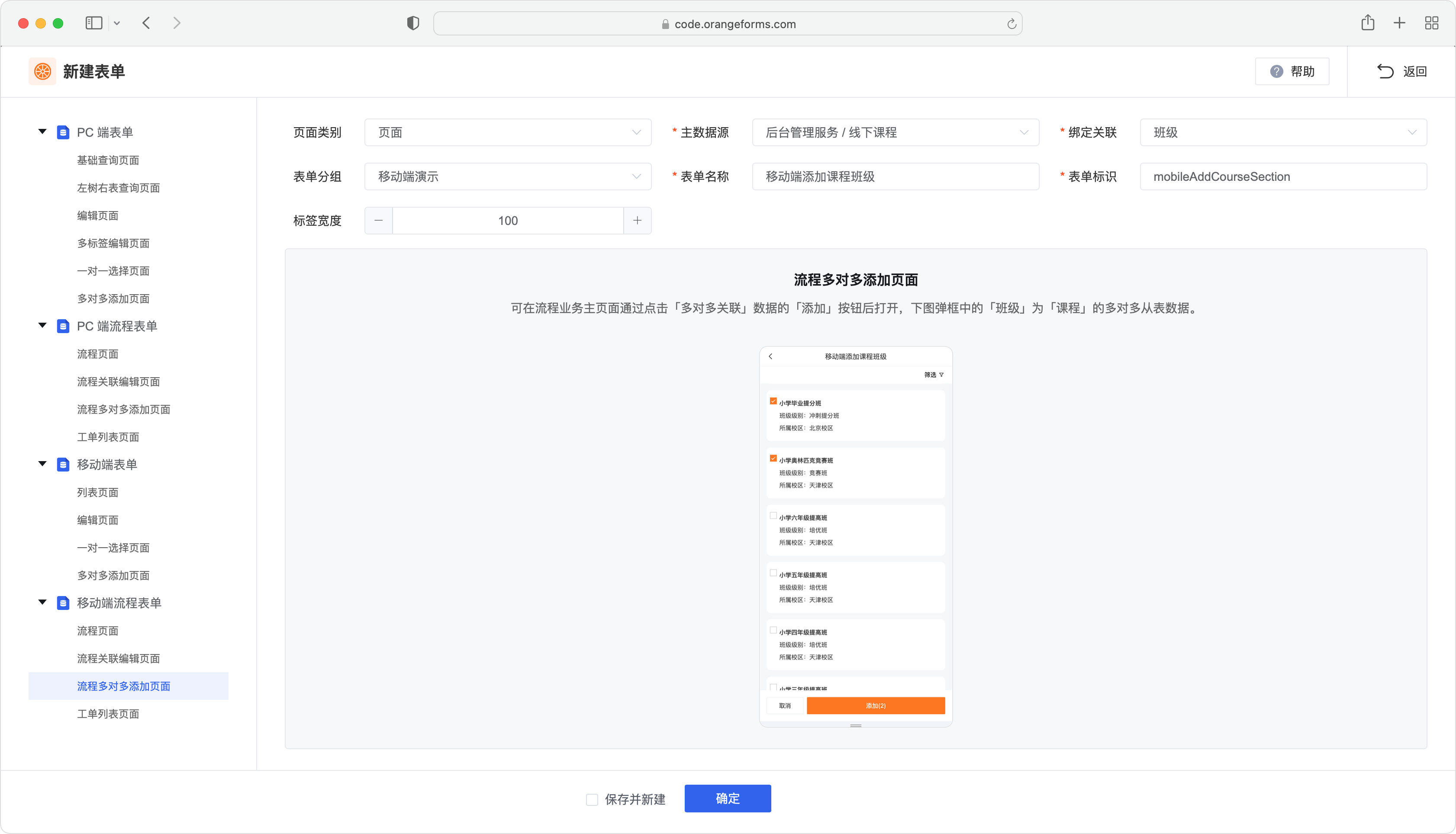
创建表单
在表单管理页面,点击「新建」按钮打开以下全屏弹框,表单类型为「移动端流程表单 → 流程多对多添加页面」,主数据源应选择流程业务表的数据源,绑定关联选择指定的多对多从表关联。

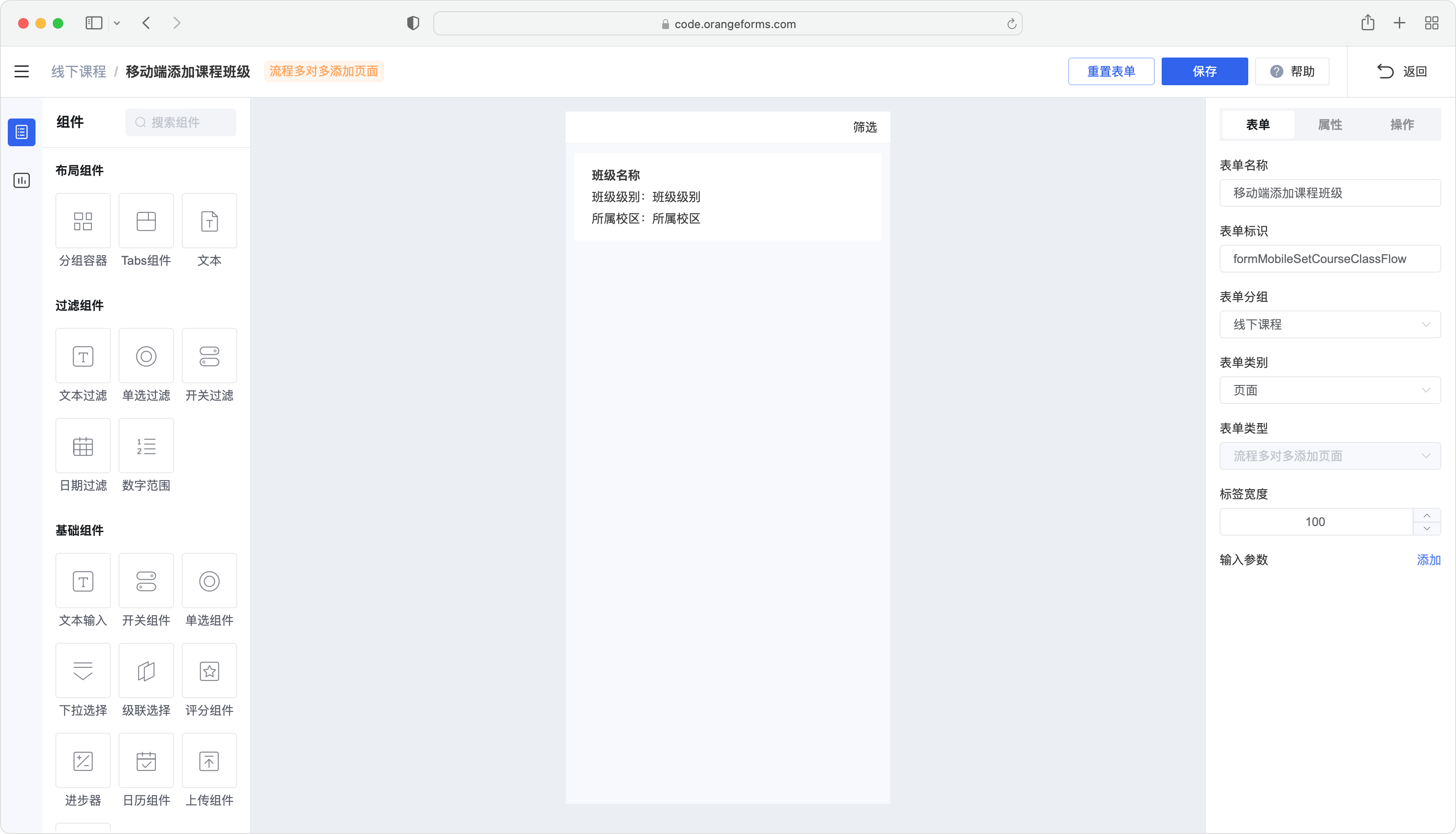
页面配置
PC 端流程页面的配置细节可参考操作指南 移动端端常用表单章节的多对多添加编辑页面小节,下面仅给出本示例的配置截图。

结语
赠人玫瑰,手有余香,感谢您的支持和关注,选择橙单,效率乘三,收入翻番。