前言
本章节所有配置示例的运行显示效果,可参考 橙单演示工程 中的对应表单。

本章节所有代码生成的配置原型,可参考 橙单代码生成工具 中的「橙单在线演示工程」,该工程是橙单团队为所有用户提供的配置参考工程,仅用于查看,不可修改。

单条部分更新
下面先给出运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
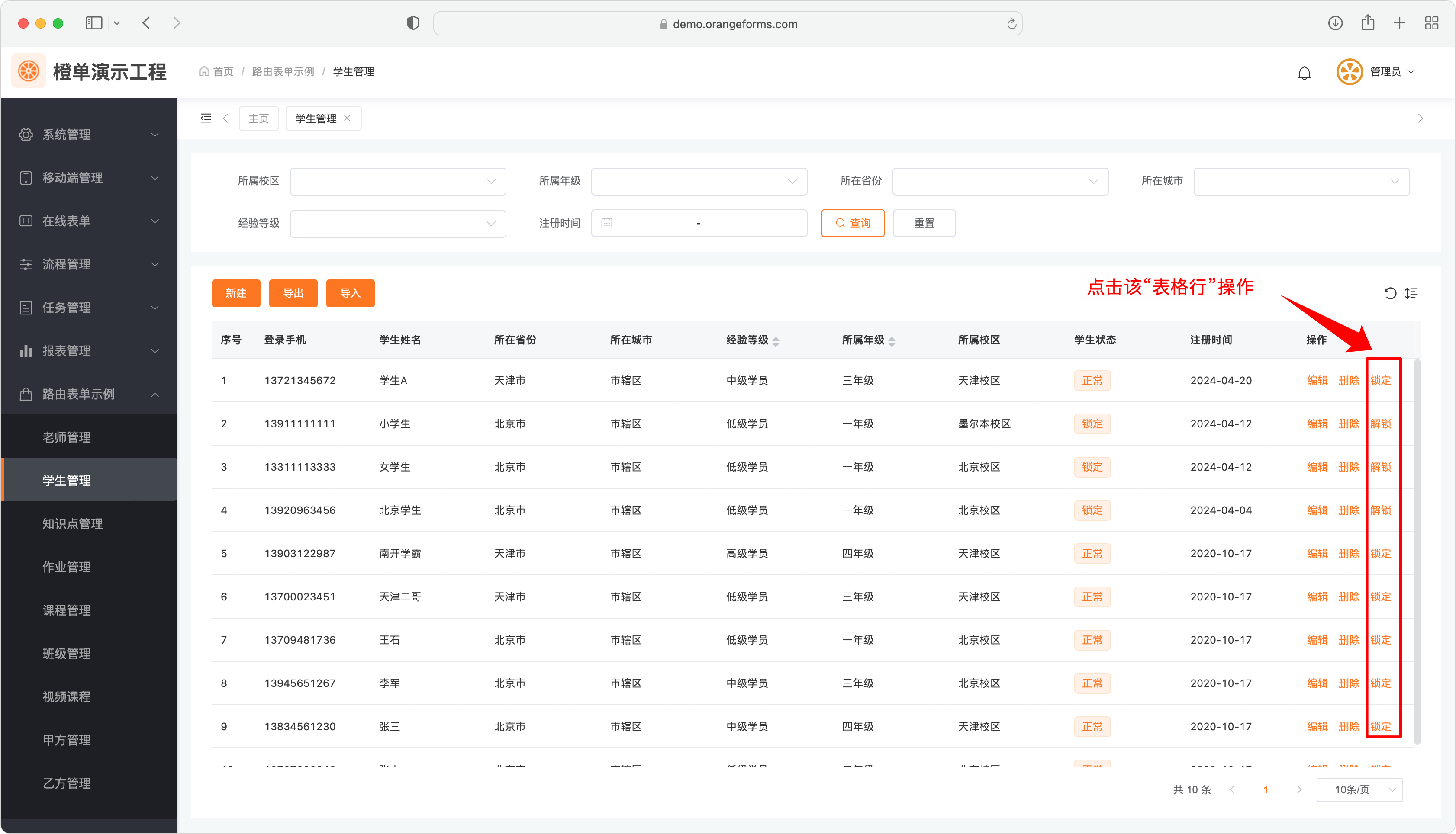
运行时示例
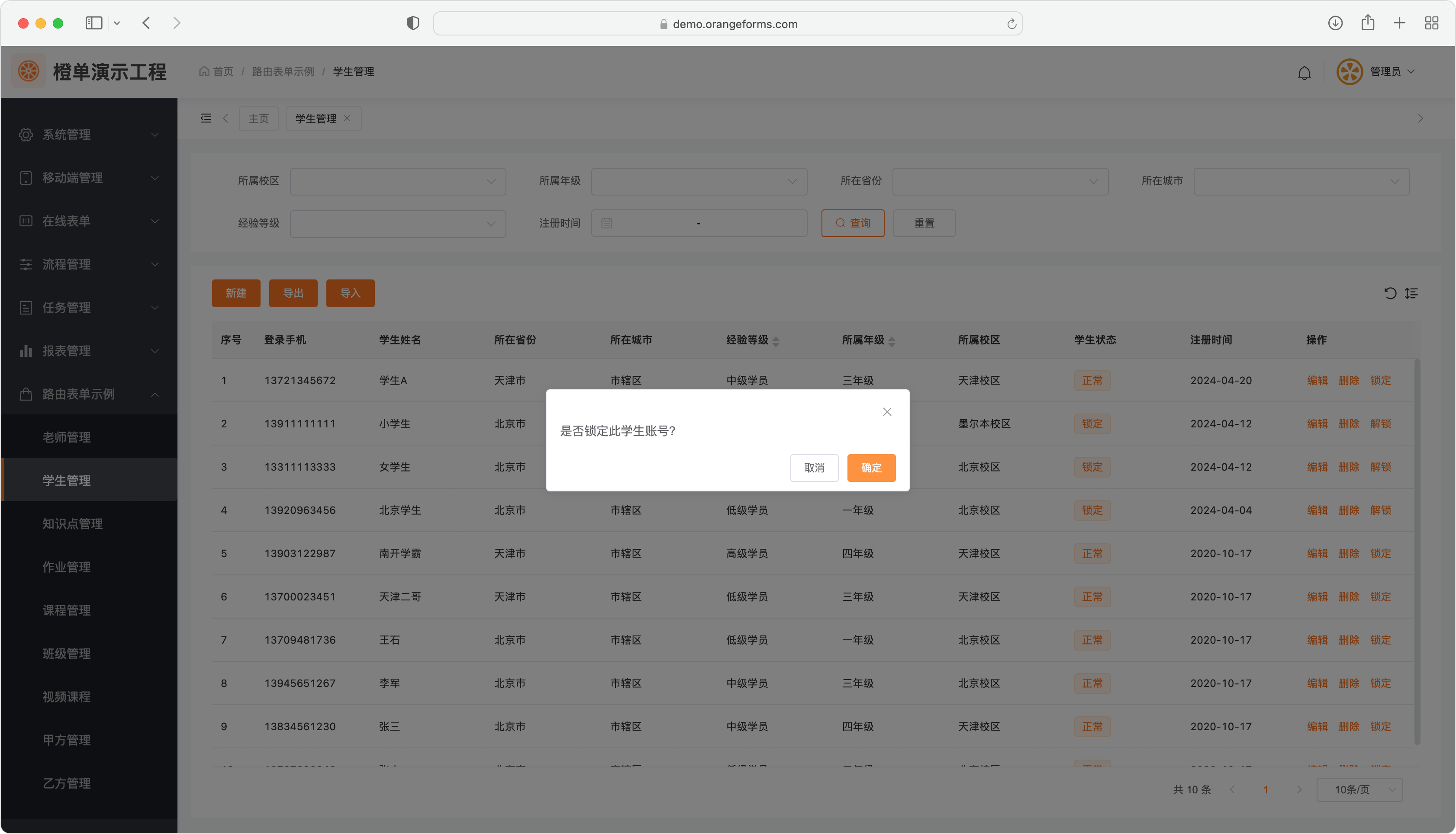
登录 橙单演示工程, 选择「学生管理」菜单,本示例配置了支持部分更新的表格行操作「锁定」,点击后会打开确认弹框。


页面配置
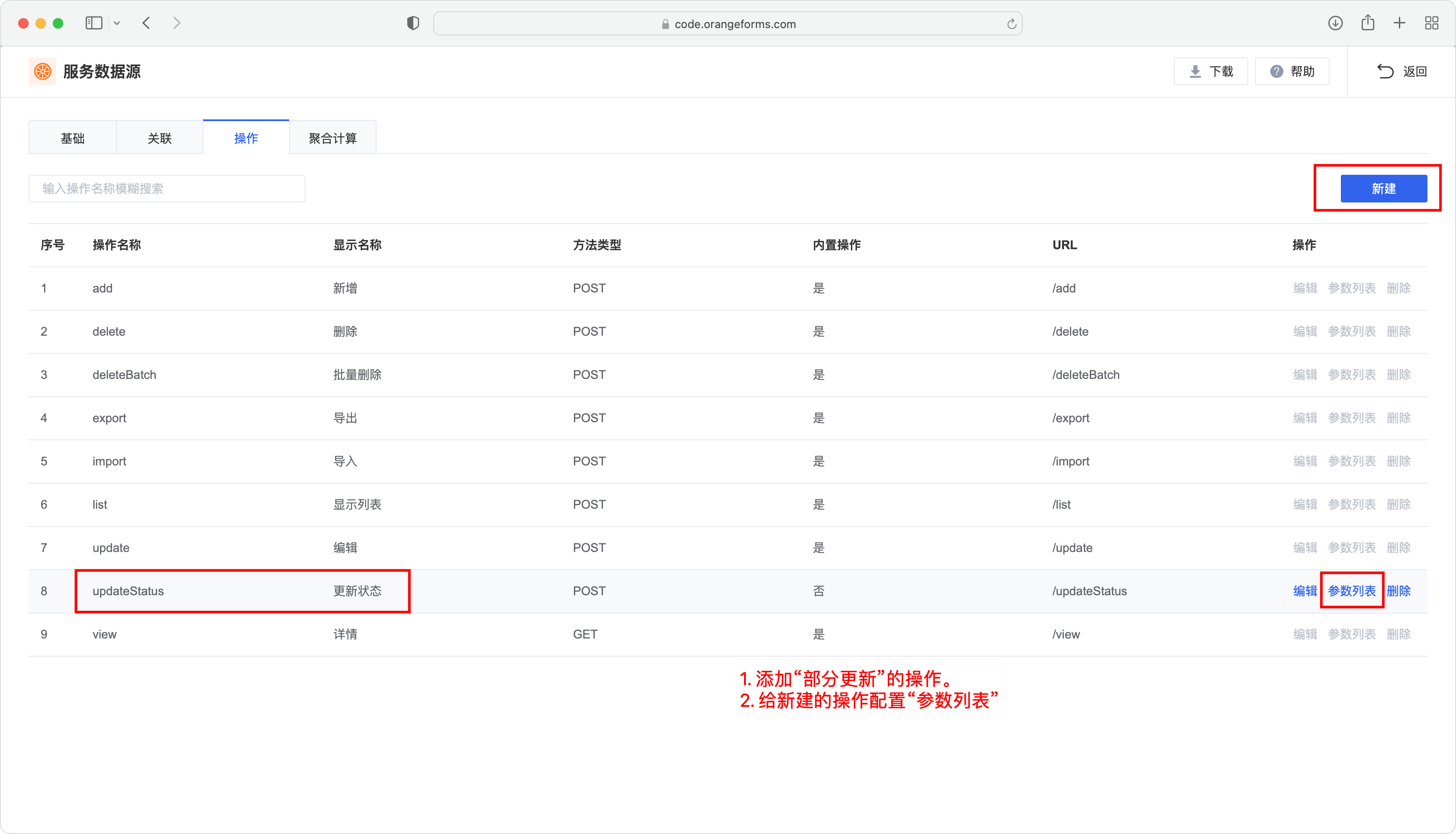
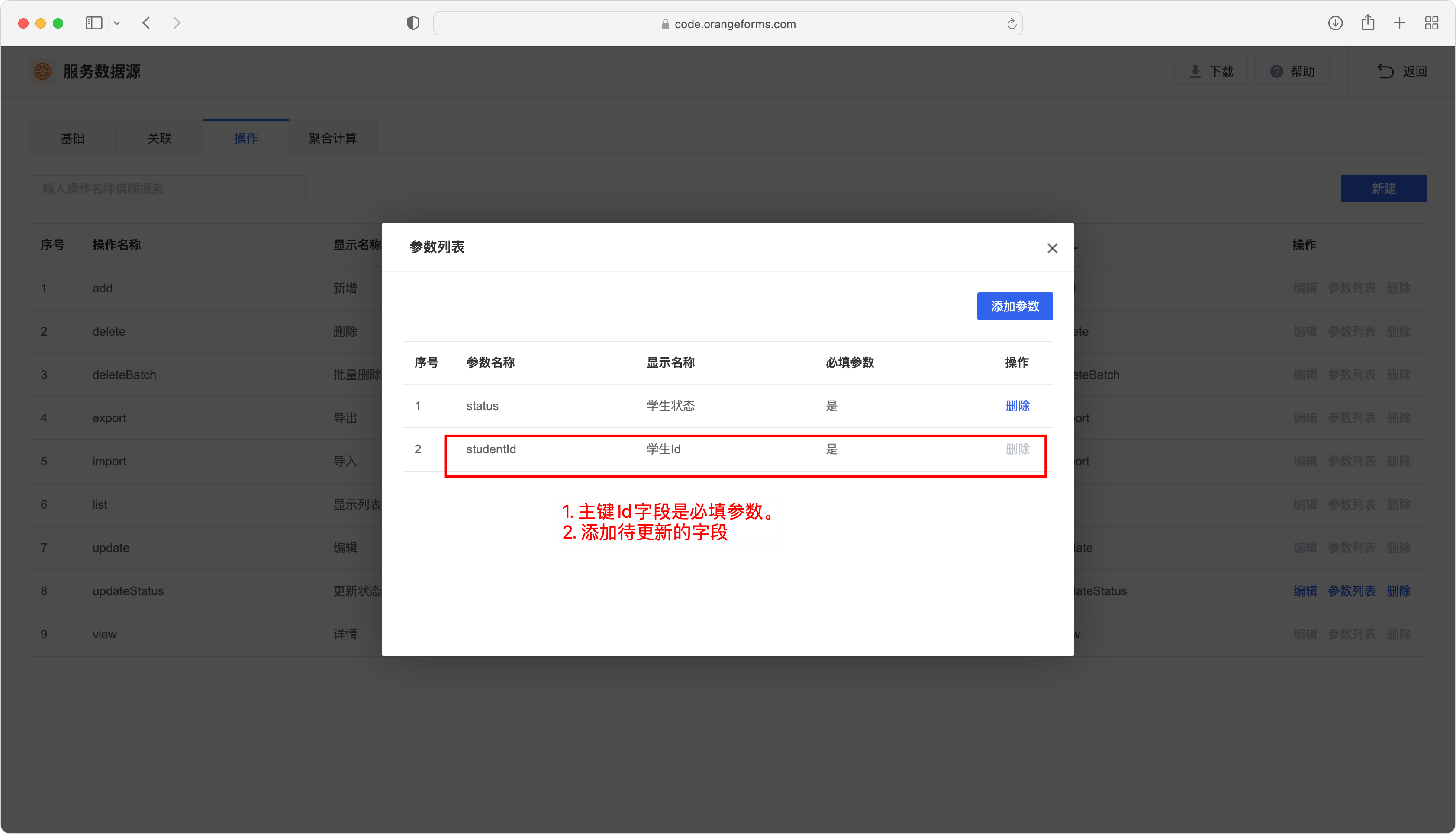
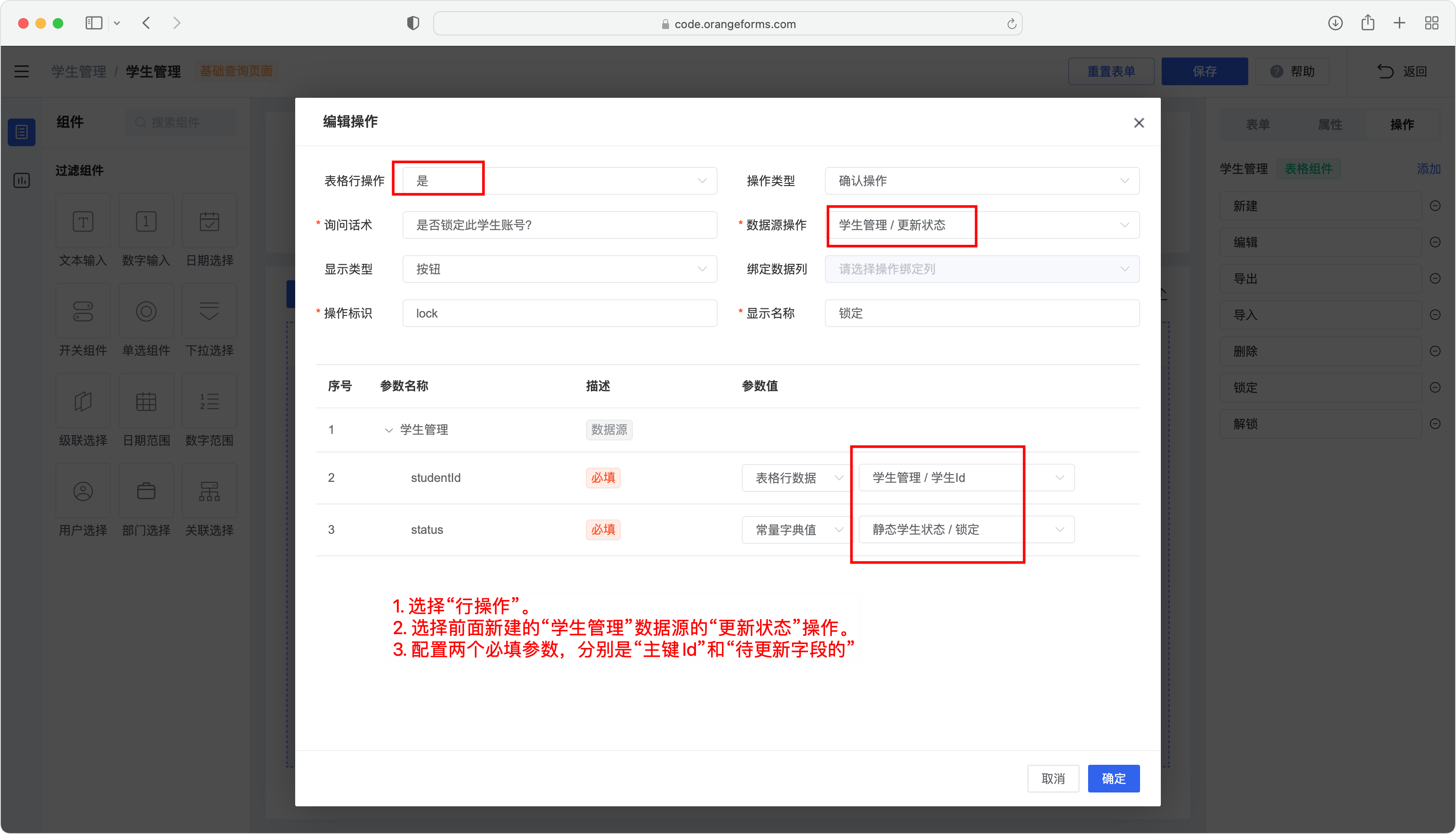
- 为本例中的「学生管理」数据源添加部分更新操作。



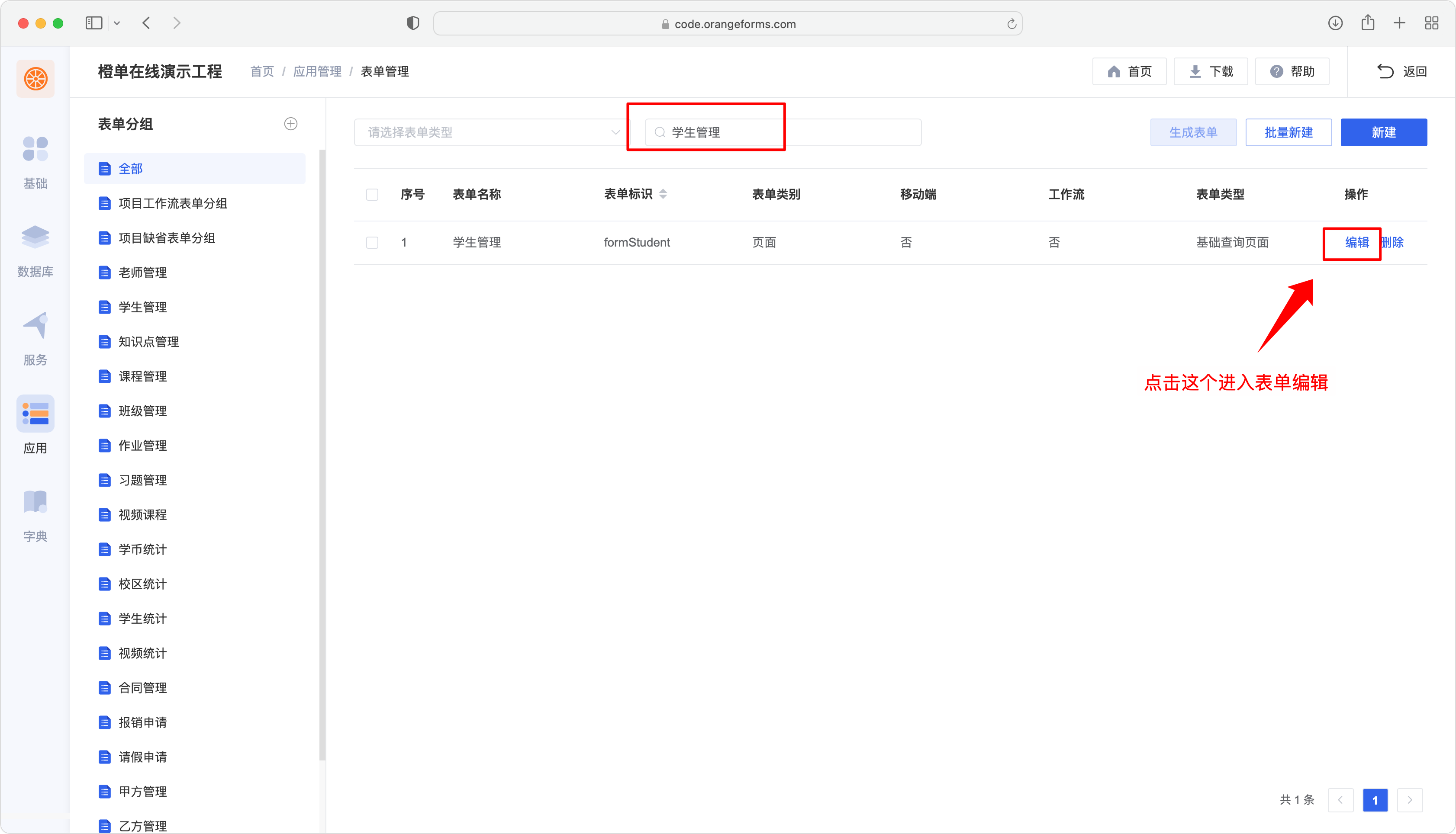
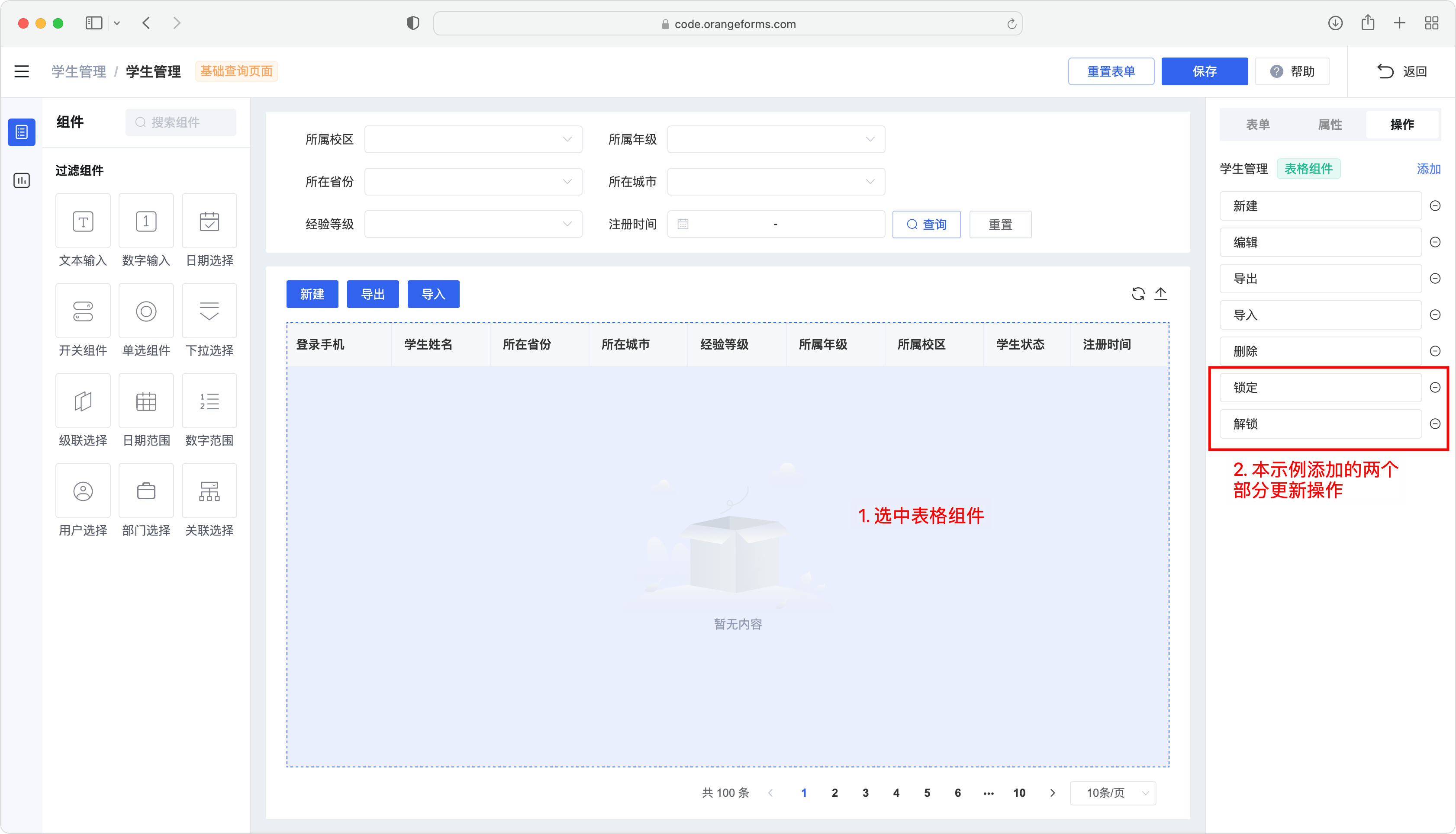
- 在本例中选择「学生管理」页面,点击操作按钮进入表单编辑器。



批量部分更新
批量更新操作相对比较直观,这里就不再给出运行时示例了。需要注意的是,在阅读本小节之前,请确保已熟悉本章前面「单条部分更新」小节的具体配置过程。
无弹框批量更新
点击表格上方的批量更新操作按钮,无任何弹框打开,并直接调用后台接口执行批量更新操作,其中所有待更新字段的数据,均为配置好的固定值。
- 在本例中选择「学生管理」页面,点击操作按钮进入表单编辑器。

- 由下图可见,批量操作按钮均位于表格之上。点击属性框中的「操作」卡片,然后选择我们已经配置好的「批量锁定」。

- 配置的具体规则,请参考以下截图及其文字注释。

带弹框批量更新
点击表格上方的批量更新操作按钮,将打开待更新字段的数据编辑弹框,输入待更新字段的数据后点击「确定」,即可调用后台接口执行批量更新操作。
- 创建批量更新的数据录入弹框页面,具体可参考橙单配置示例工程中的「更新状态」弹框表单。

- 该批量更新弹框的具体配置,请参考以下截图及其注释文字。


- 为该弹框配置执行批量更新的操作按钮,具体配置可参考以下截图及其注释文字。


- 继续配置数据列表页面,该页面的「更新状态」操作将调用前面配置的「更新状态」弹框。

- 该操作的具体配置可参考以下截图及其注释文字。

行内编辑
顾名思义,点击表格行内的「编辑」操作,此时不会打开数据编辑的弹框,而是直接在表格行内进行数据编辑。橙单目前已支持「新建」和「编辑」操作的行内编辑,但不支持批量新增多行数据。
运行时示例
- 登录 橙单演示工程, 选择「课程管理」菜单,点击「新建」操作,进入课程添加页面。

- 进入课程添加页面后,点击课程章节的「新建」操作,即可看到行内编辑的运行时效果,更多信息可见以下截图及其文字注释。

页面配置
- 在本例中选择「新建课程」页面,点击操作按钮进入表单编辑器。






下拉组件关联过滤
下面先给出运行时的显示效果,以便大家在表单配置过程中可以先有一个直观的印象。
运行时示例
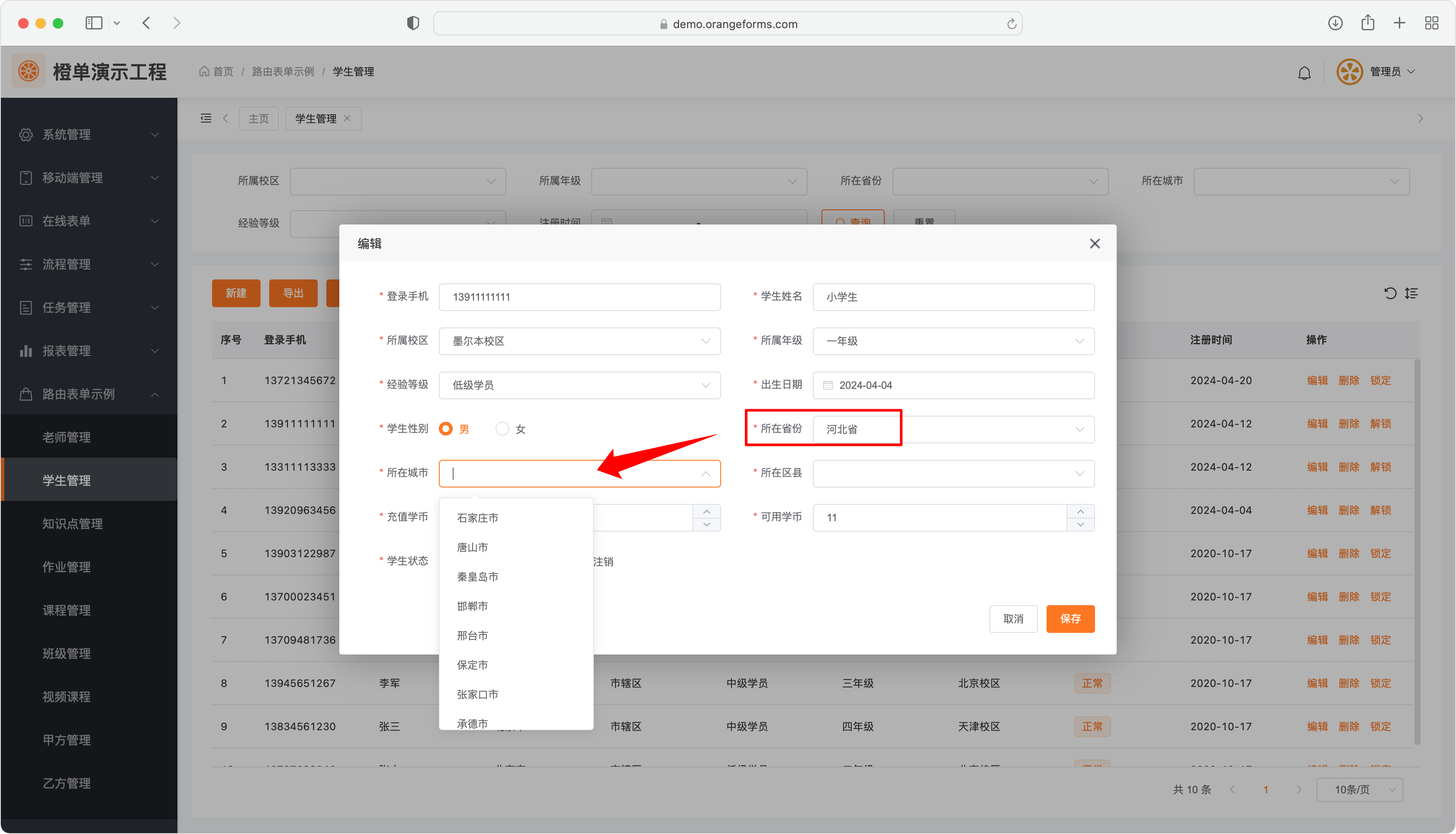
登录 橙单演示工程, 选择「学生管理」菜单,点击「编辑」操作,在学生编辑弹框内,「所属省份」下拉框的选择项会过滤「所属城市」中的下拉列表数据项。

页面配置
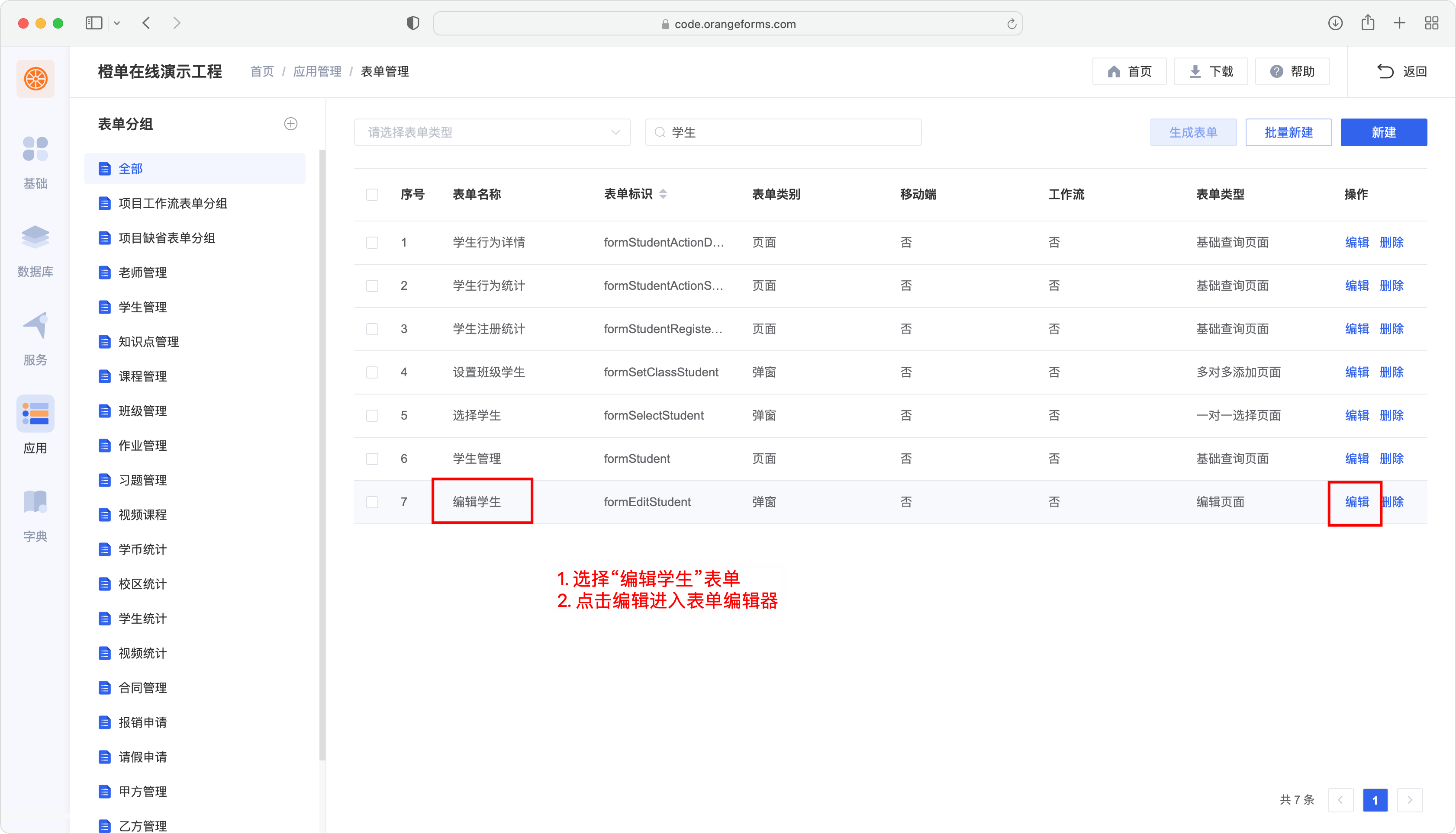
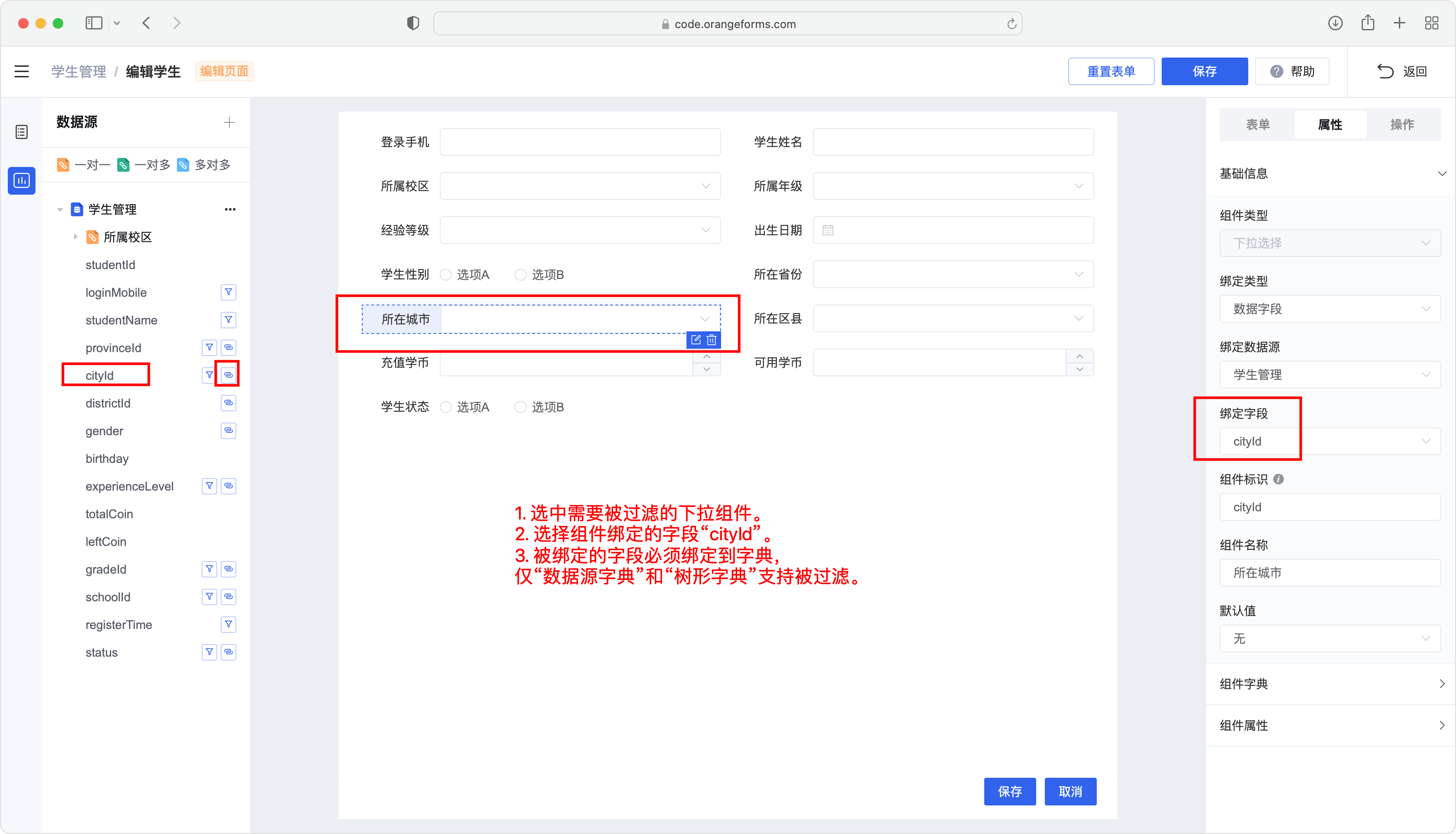
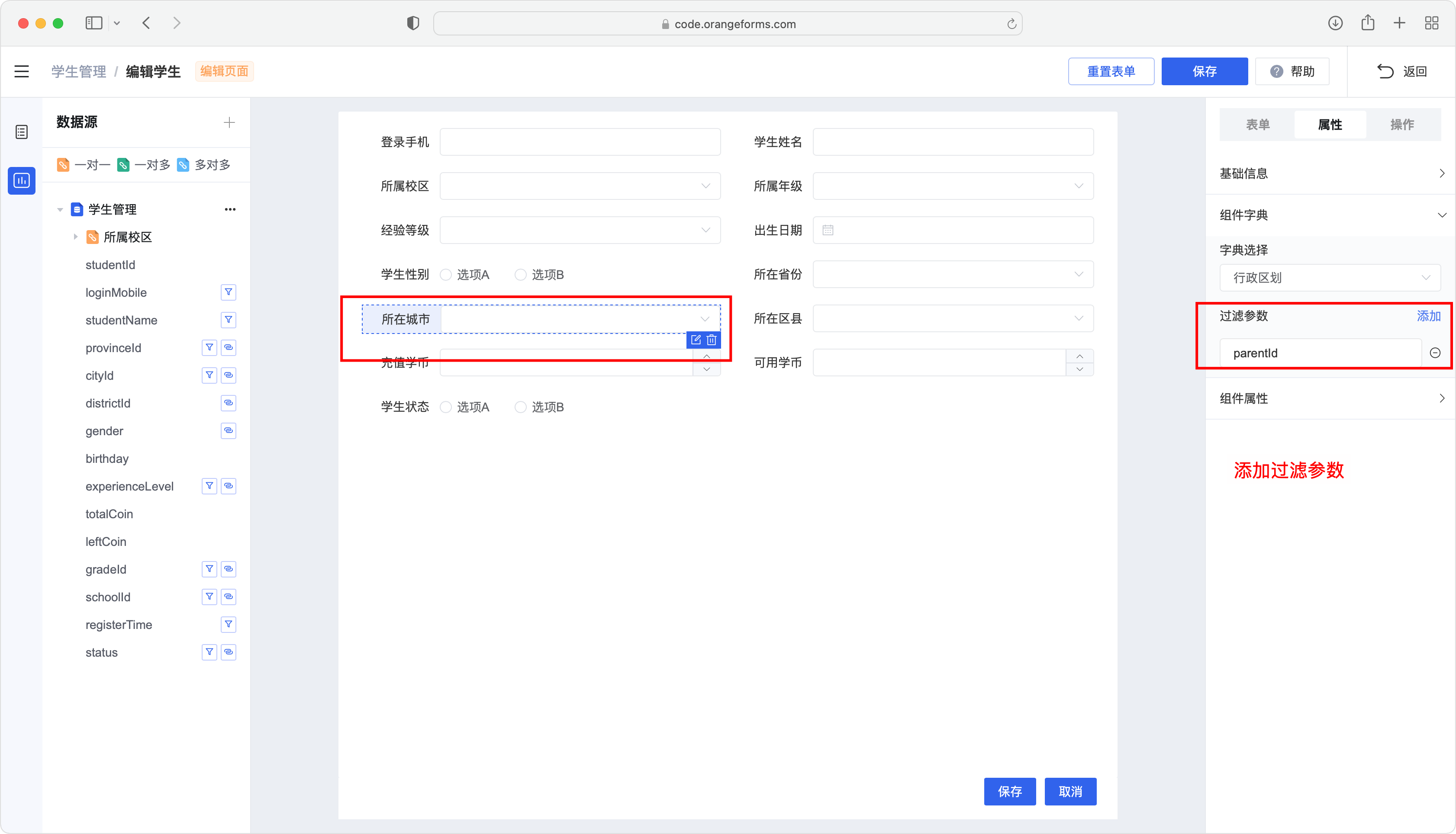
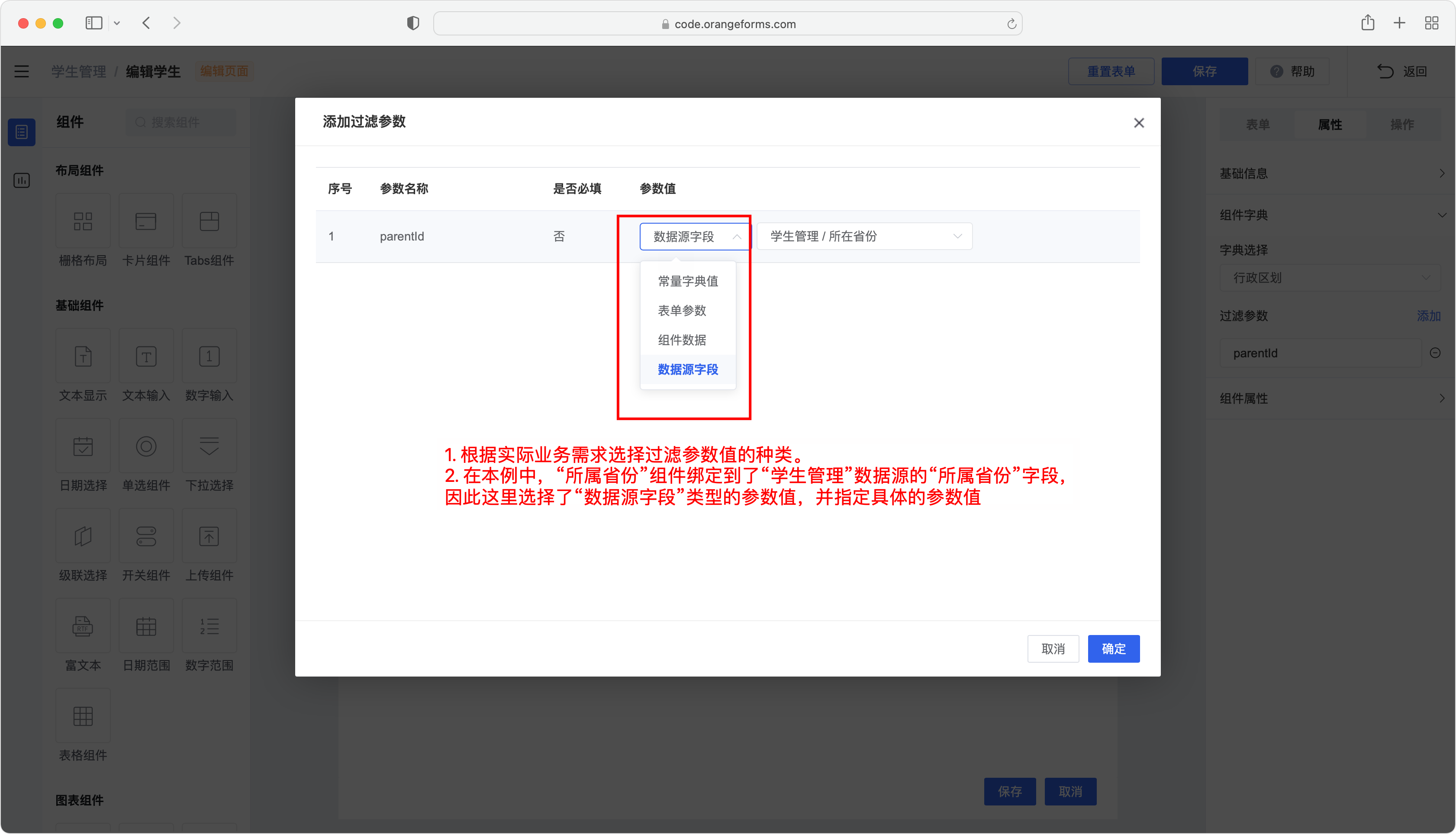
- 在本例中选择「编辑学生」页面,点击操作按钮进入表单编辑器。




结语
赠人玫瑰,手有余香,感谢您的支持和关注,选择橙单,效率乘三,收入翻番。